Tools
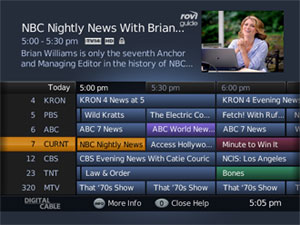
Build a TV Schedule in a Table Grid
Rovi TV Listings offers continuous local broadcast listings of television services in over three dozen countries. Listings are available for any time during the next two weeks (or previous two weeks).
You can present a grid schedule of up to four hours with one to three initial calls, and then one call for each period forward or backward of up to four hours.
Before you start designing or programming your TV schedule, be sure to read the page Getting Started With Rovi REST TV Listings, and especially the section Understanding Television Services and Sources.
Designing Your Schedule Grid
- Here are design guidelines for building a table grid that shows local or national television listings. Start by planning the grid layout and the data you want to include.
- Plan for programs that start at times other than on the hour and half-hour.
- Decide how many minutes of programming you want to show. A single response can include up to four hours, but for processing speed you should request only the data you want to display on a single screen.
- For local listings, decide what data you want to present about the television service and how you want to present it. Here is a list of data you can present about a television service. For more detail, see the response object Service.
- City served
- Name of the service
- Name of the service provider
- Type of service: cable, satellite, broadcast, etc.
- Decide what channels you want to present. You can specify channels to be returned in the request (by source ID) or you can filter out channels in the response.
- All channels
- User favorite channels
- Basic or premium subscription channels
- Special interest channels, such as sports or movies
- A channel attribute: pay-per-view, high definition, or music programming
- Decide what channel data you want to present and how you want to present it. You can, for example, present information in icons, font colors, or background colors and show a legend for what each means. Here is a list of channel data returned in a response. For more detail, see the response objects GridChannel and ListingsChannel.
- HD
- PPV
- Music
- Stet (government-access channel)
- Type of service
- Channel number (for local listings)
- Logo for the source of channel programming
- Full name of the source of channel programming
- Call letters for the source of channel programming
- Display name for the source of channel programming
- Decide what program data you want to present and how you want to present it. You can, for example, present information in icons, font colors, or background colors and show a legend for what each means. Here is a list of program data returned in a response. For more detail, see the response object GridAiring.
- CC
- DSS
- DVS
- SAP
- PPV
- Dolby
- Stereo
- Letterbox
- Color format
- Episode title
- HD and HD format
- Program or series title
- Movie or TV parental rating
- Type: new, live, taped, repeat
- Category: news, movie, music, sports, lifestyle, children's
- Subcategory
Building Your Schedule Grid
- With your design in mind, do the following steps to get the data and the links to the source logos.
- Get the service ID for the television service you want by calling listings/services.
- For services in the US and Canada, you need to supply a postal code.
- For US national services, you can use any of the following service IDs:
- Present the name of each service from the response to let the user choose the right service.
- Grab the data you decided in design step 3 to display about the service.
- Build the grid. Call listings/servicedetails with the service ID from step 1 to get the list of channels and channel logos.
- Request channel source logos as follows:
- Specify true for includechannelimages.
- Specify the size and format of logos in one of the following ways:
- Specify any imageformatid in the Logo category except for 2.
- For color logos with a transparent background, specify an imagehorizontalresolution and imageverticalresolution of 92 x 36. Use a background with no white over 248 and no black under 20.
- See also the section "Getting Channel Logos for TV Schedules" in Getting Started.
- Request a compressed response to reduce data transfer time: include Accept-Encoding: gzip,deflate in the HTTP header.
- Grab the data in the response that you decided in design step 5 to display.
- Grab the schedules of sources that do not broadcast 24-hours so you can label OFF AIR times. The schedules of those sources are returned in a ChannelSchedules object. And remember that a single channel may broadcast two sources on different schedules, which requires overlapping rows.
- Paint the grid with the channel numbers, call letters, channel logos, and the other data you want to display. Add program data to the grid with the next call.
- Add the program data to the grid. Call listings/gridschedule with the service ID from step 1.
- Specify a startdate and duration that returns the time period you want to display. Don't ask for four hours if you display only two hours.
- If you want to return only specific channels, do the following:
- Specify the source IDs of those channels in the sourceid parameter.
- Optionally use the sourcefilterexclude parameter to filter out the following channels from the sourceid list: HD, PPV, Music.
- Optionally use the sourcefilterinclude parameter to filter out all but the following channels from the sourceid list: HD, PPV, Music.
- Request a compressed response to reduce data transfer time: include Accept-Encoding: gzip,deflate in the HTTP header.
- From the response, grab the data that you decided to display.
- Grab the channels you decided in design step 4 to include:
- Check SourceType for types of content, such as Basic or Premium.
- Check SourceAttributes for channel attributes, such as HD or Stet.
- Grab the data you decided in design step 6 to display.
- Grab the channels you decided in design step 4 to include:
- Convert the airing times shown from UTC format to local time, applying the timezone offset returned in the Timezones object.
- Allow for programs that start at times other than on the hour and half-hour.
- Paint the data.
- Repeat this step when the user scrolls right or left to see a different time period.
| Time Zone | Complete (87+ Listings) | Widget (30+ Listings) |
|---|---|---|
| Eastern | 80001 | 84801 |
| Central | 80002 | 84800 |
| Pacific | 80004 | 84798 |